What is JAMstack - an introduction
What is JAMstack about? The JAMstack architecture is gaining popularity among frontend developers for its ability to provide a modern, fast, and secure web development experience.
In order to achieve better performance, developers have had to look at different ways and tools that together could increase speed and at the same time maintain a high level of security. Traditional and dynamic CMS-based websites have the disadvantage that data must be retrieved from a database or similar in order to deliver content on the websites. Using so-called reverse proxies and caches (i.e., "fast storage") such as Varnish and nginx, was one of the few options to increase performance. That is, until the JAMstack architecture (and frameworks) arrived.

At its core, the JAMstack is a web development approach that focuses on using client-side JavaScript, reusable APIs, and prebuilt Markup to create web applications. This architecture allows for faster and more secure web development by using prebuilt and pre-rendered pages, which are then delivered to the user via a content delivery network (CDN).
The JAMstack.org website defines the term as:
"Jamstack is an architectural approach that decouples the web experience layer from data and business logic, improving flexibility, scalability, performance, and maintainability. JAMstack removes the need for business logic to dictate the web experience. It enables a composable architecture for the web where custom logic and 3rd party services are consumed through APIs."
JAMstack, as an architectural concept, was created by Mathias Biilmann Christensen, co-founder of Netlify - a rapidly growing Cloud Computing company offering hosting and serverless backend services for static websites. It can be used to build static websites that are significantly faster and more stable than dynamic ones, but are still dynamic in the sense that the web pages are updated when new content is published or the source code changes. JAMstack is thus not a specific tool, but an architecture and ecosystem that makes it efficient to create lightning-fast websites.
What does JAMstack mean?
JAM stands for "Javascript", "APIs" and "Markup":
- Javascript handles all parts of the website that should be dynamic once the web pages are first loaded. Modern front-end frameworks such as VueJS, React or Angular are well suited to use for this.
- APIs are required because a JAMstack app/website does not have a server. This means that no self-developed "backend" code is necessarily needed in this architecture. Developers can focus on implementing front-end logic. If you need to store user input, process images, authenticate users, perform content search, transform images, handle payment and the like, this can be handled with external services via standardized or custom APIs.
- Markup is the HTML code that is generated in the build step. This code is pure static HTML, but it can be dynamic in the sense that the HTML is built from data retrieved from APIs combined with HTML templates. In many frameworks, Javascript (React, Vue) can also be used to create this static part. So-called headless CMS APIs are often used for the dynamic content. In such a setup, the construction of markup will be initiated when the source code is checked into version control (such as Github) or by web hooks triggered when the CMS API receives new or updated content.
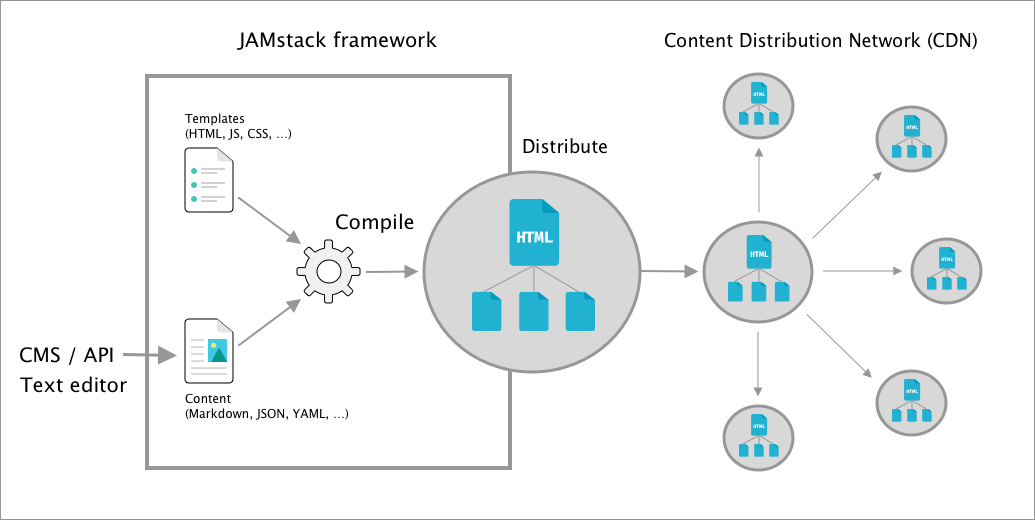
In the illustration of the JAMstack architecture below, we see that the combination of templates and content is compiled into static HTML pages/content which is then distributed to a Content Network (CDN). The CDN helps ensure that the pages are loaded fast and as close to the user as possible.

Why should you start using JAMstack?
JAMstack is a modern and efficient way to develop websites. Compared to centralized, database-dependent websites, JAMstack-based websites have the following advantages:
- Speed - Pages load lightning fast
- Lower cost - static websites are much cheaper compared to dedicated servers/databases
- Scalability - content is static and not loaded from a central server
- Maintenance - there is no need to monitor any servers
- Security - there are no secrets on a static website - only access to APIs needs to be secured
SEO - Google favors JAM
From an SEO perspective, there are few reasons to use anything other than JAMstack for content-rich sites. Google favors websites that load quickly and users don't click the "back button" to the same extent. From the developer's point of view, JAMstack will provide a better experience as they can focus on developing the best user experience, use the latest technology and worry less about performance and scalability.
Developers love it
One of the key benefits of the JAMstack for frontend developers is the ability to focus on building user interfaces without the need for server-side rendering or complex backend logic. This allows for a more agile and efficient development process, as well as the ability to leverage a wide range of third-party APIs and services to build dynamic and engaging user experiences. They can use their favorite UI frameworks (Like React, Vue, Svelte). If there is a need for a custom backend API (other than a headless CMS), there are plenty of tools which makes this relatively simple like for example Heroku, Firebase, Xata, restdb.io and codehooks.io 😄
Popular frameworks
You'll find the most popular generators for JAMstack Sites on the JAMstack website. These are the top contenders:
- Next.js - very popular in the React community - supports static site generation and server-side-rendered (SSR) dynamic applications.
- Hugo - Insanely fast builds and many features - optimized for speed, ease of use and configurability. Built on the Go programming language.
- Gatsby - React based with a huge ecosystem of content/data plugins - uses GraphQL to provide content/data.
- Nuxt - the Vue alternative to NextJS - supports both static site generation and SSR.
- Docusaurus - Use React and Markdown to create powerful static sites for documentation or whatever (this blog uses Docusaurus).
Summary and conclusion
In short, the JAMstack is a powerful and efficient web development architecture that is ideal for frontend developers looking to build modern, fast, and secure web applications. With its focus on client-side JavaScript, reusable APIs, and prebuilt Markup, the JAMstack offers a range of benefits that make it an attractive option for frontend developers looking to create engaging and dynamic user experiences.
When someone ask you 'What is JAMStack?', you should hopefully now be able to provide a decent answer 😄
